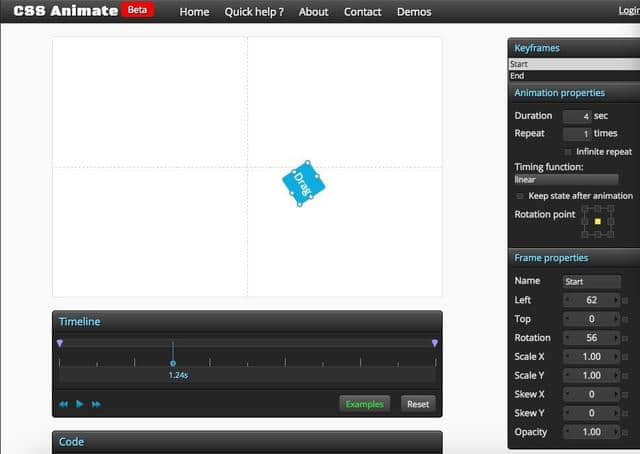
1. CSS Animate

CSS Animate 是 CSS 动画代码生成工具。
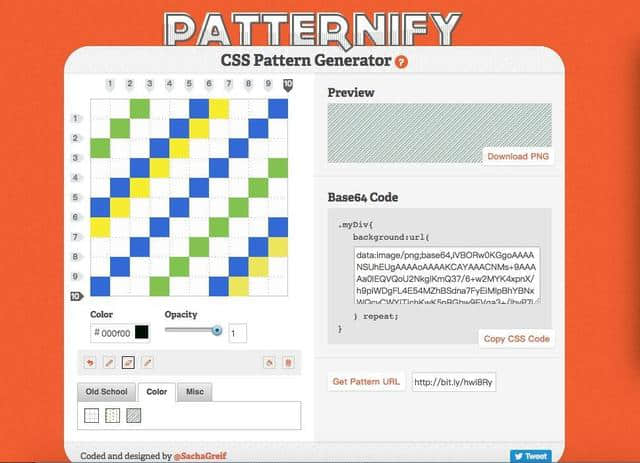
2. Patternify

Patternify 是无缝拼接的背景纹理生成工具。你可以选择重头做一个纹理,也可以在 Patternify 提供的一些纹理上做修改。做完后,可以选择下载图片或复制将图片Base64编码后的值。
CSS3 Patterns Gallery 上也有很多很漂亮的纹理。
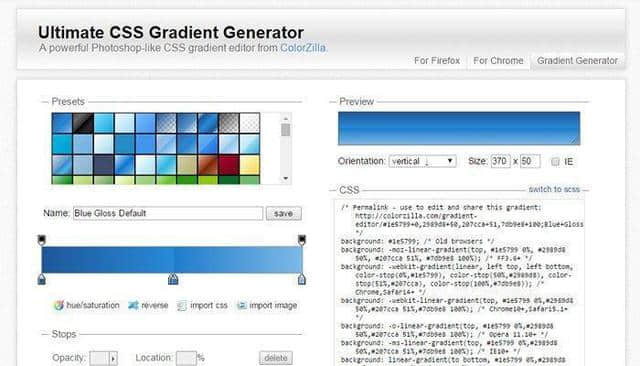
3. ColorZilla Gradients

ColorZilla Gradients 是 CSS3 背景渐变生成器。靠手写渐变比较烦的。
4. Randomized CSS3 Gradient Generator

Randomized CSS3 Gradient Generator 是随机生成渐变的生成器。
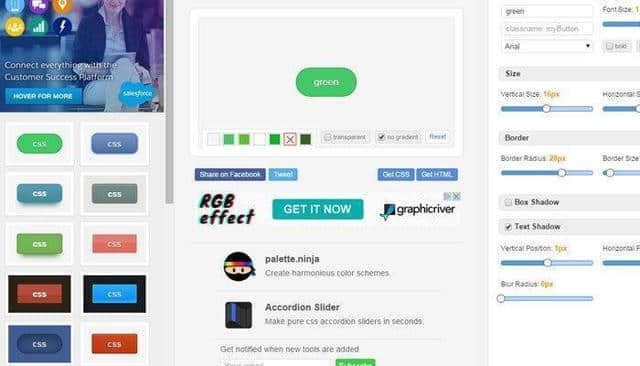
5. Button Generator

Button Generator 是按钮制作工具。
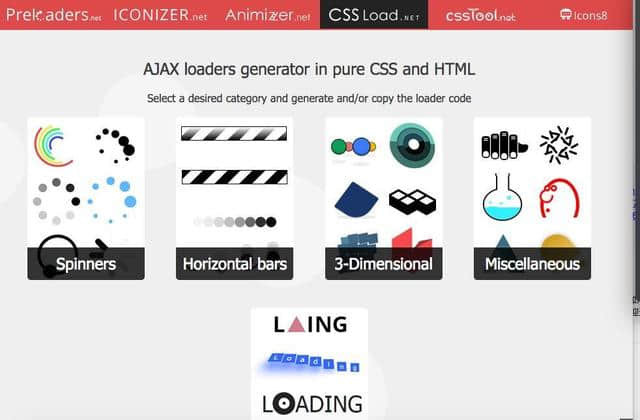
6. CSS Load

CSS Load 是加载图标的制作工具。
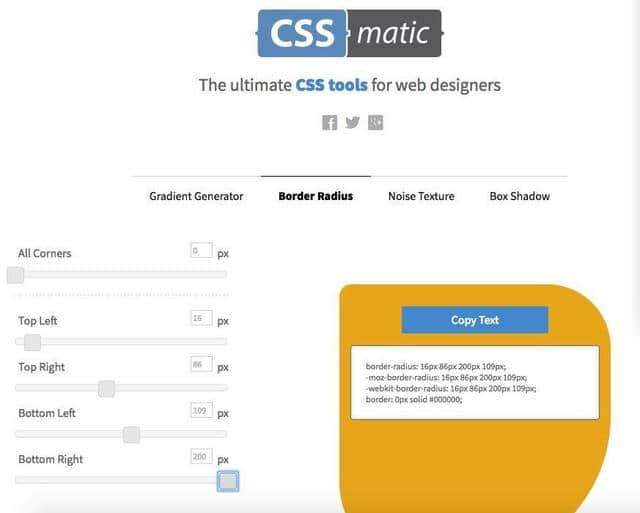
7. CSSmatic

CSSmatic 是渐变背景,圆角边框,带噪点的图片和盒阴影的生成工具。
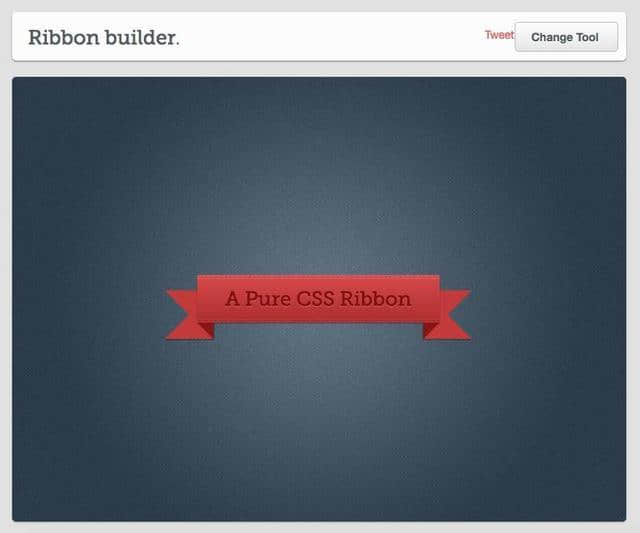
8. Ribbon builder

Ribbon builder 是丝带制作工具。
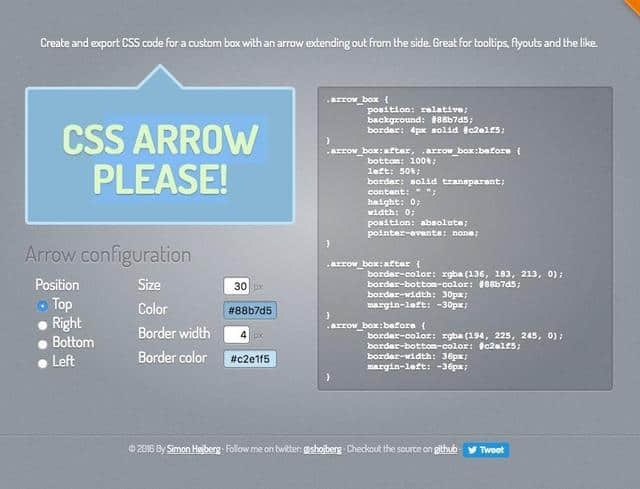
9. CSS ARROW PLEASE!

CSS ARROW PLEASE!是对话框制作工具。
要生成上面外观,除了要加复制生成的 CSS,还要
1 加 HTML: <div class="arrow_box">你的内容</div>。
2 加如下的CSS
.arrow_box {
padding: 40px; /* 根据具体需求设置值 */
width: 280px; /* 根据具体需求设置值 */
height: 100px; /* 根据具体需求设置值 */
border-radius: 6px; /* 根据具体需求设置值 */
}- 上一篇:在天愿作比翼鸟, 在地愿为连理枝。
- 下一篇:李白《早发白帝城》